Dans cet article je vais vous parler d’une question qui nous revient souvent, quelle est la différence entre les fichiers vectoriels, et les fichiers pixelisés ?
Ensuite, comme il est important de traiter le sujet de manière plus approfondie, nous allons répondre aux questions suivantes. Avec quels logiciels créer et travailler les différents types de fichiers ? Quel type de fichier pour quel type d’utilisation ? Quels sont les avantages et les inconvénients de chaque type de fichier.
Qu’est-ce qu’un fichier raster (pixel) ?
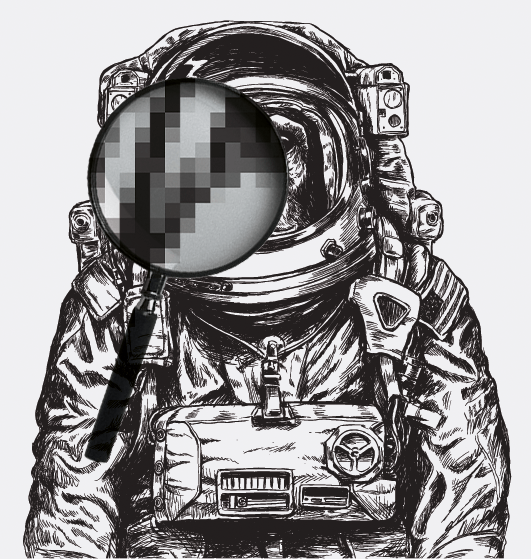
Nous allons débuter par ce format, car on a tous déjà une idée de ce qu’est un pixel. Un fichier Raster est donc composé de pixel de couleurs différentes, assembler les uns aux autres, ils forment une image. La qualité de l’image dépend du nombre de pixels que cette dernière contient. Ce nombre de pixels peut diminuer lorsque vous rétrécissez ou compressez une image, mais on ne peut pas l’augmenter. C’est pour cela que si votre image de base est de mauvaise qualité, en la grossissant vous verrez apparaitre ces carrés sur votre image. Si vous voulez vous rendre compte de ce qu’est un pixel, allez sur YouTube, mettez une vidéo en 380P puis et 1080P vous verrez clairement ce qu’est un pixel. De ce fait, quelle que soit la qualité de votre image de base, il arrivera toujours un moment où il y aura une limite d’exploitation.
Sur une image, ça veut dire quoi concrètement. Si on prend en compte que votre image est réalisée en 300 DPI, alors cela veut dire que vous pourrez imprimer votre image jusqu’à 4 fois sa taille sans avoir trop de perte de qualité. Au-dessus, vous commencerez à voir des pixels apparaître sur votre image.
Quelques exemples de formats Raster : JPG, PNG, PSD, GIF, etc.
Qu’est-ce qu’un fichier vectoriel ?
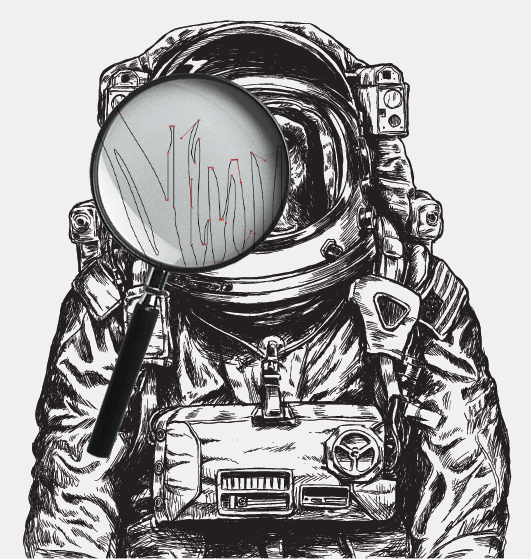
Les formats vectoriels sont des formats basés sur des équations mathématiques. En effet, si vous avec un carré noir, votre fichier n’est pas composé d’une multitude de pixels noirs, mais c’est une formule mathématique qui dit que dans cette zone ABCD, la couleur est noire. Le logiciel analyse les rapports d’un point à un autre, et on ne parle pas de cm ou de point, ce sont une succession d’équation mathématique. Ainsi, comme on n’est pas limité par les pixels, autre image peut être rétrécie et grossir à l’infinie sans aucune perte de qualité.
La force principale du vecteur est qu’il est très malléable et permet de conserver une qualité optimale. Il sera facilement modifiable et exploitable par n’importe quel graphiste.
Un des gros avantages d’un fichier vectoriel, est que ce dernier peut être facilement convertie en fichier Raster. Bien qu’il existe des options de vectorisation rapide pour des fichiers pixelisés, il est bien plus difficile de transformer un fichier pixel en vectoriel même de bonne qualité et s’il est trop complexe sans avoir de perte.
Quelques formats Vectoriel : AI, EPS, SVG
Quel format pour quelle utilisation ?
Les fichiers raster
Les fichiers composés de pixels sont des fichiers image. Ils sont utilisés pour la création de fichier à base photographique ou illustrative. L’avantage de ce genre de fichier est qu’il est plus libre dans les mélanges de couleur, des formes et des outils de création à disposition. Ces fichiers pixel sont partout, que ce soit dans la photographie, l’informatique, l’illustration, la vidéo, l’imprimerie. Mais il est déconseillé pour tout ce qui est graphisme pur et dure, logo – typo – mise. En page, etc. Car comme dit précédemment en cas de changement d’échelle d’impressions, vous risqueriez de perdre en qualité.
Les fichiers Vectoriels
Tout bon graphiste qui se respecte connait la puissance du fichier vectoriel. Grâce à sa composition, il s’adapte parfaitement à la création graphique, au logo et à l’illustration. Attention toutes les illustrations ne peuvent pas être vectoriel, et dans certains cas, il vaut mieux privilégier le raster. Un logo vectoriel vous sera demandé dans la majorité des services d’impression, comme vous pouvez redimensionner le fichier à volonté et l’adapter à tous types de support (signalétique, textile, totems, impression 3D, etc.).
Pour conclure ce point
Si vous avez des travaux liés à l’impression comportant de la photographie, ou de l’illustration photographique, ou si vous avez des fichiers à destination du web, on part sur des fichiers raster (pixel). Si au contraire vous travailler sur des éléments graphiques d’une marque, une charte ou des documents sans photographie, on passe sur du vecteur.
Quels sont les avantages et inconvénients de chaque fichier ?
Les fichiers raster
Les fichiers pixel, ont l’avantage d’être ancrés dans notre culture. Tout le monde, sait ce que c’est. De plus on trouve, de nombreux programmes ou site de spécialisés en mise en page tel que Canva. La plupart des personnes avec un minimum de bagage en informatique peuvent faire des fichiers corrects pour une utilisation personnelle ou professionnelle.
Lorsque l’on désire par contre vraiment faire du travail professionnel, l’apprentissage est plus compliqué, en effet, il y a une multitude d’outils et la prise en main de logiciel comme Photoshop peut vite être chronophage et une usine à gaz.
Les fichiers Vectoriel
Au premier abord plus compliqué à concevoir que des fichiers raster, car on est sur une tout autre logique, et bien qu’il nécessite des logiciels tels que Illustrator pour être créé, la prise en main et rapidement plus facile une fois la logique comprise.
Cependant, je ne vous conseille pas d’utiliser les fichiers vectoriels pour des images trop volumineuses, car s’il y a trop d’éléments votre fichier deviendra lourd et lent.
Pour conclure ce point
Si vous avez des travaux liés à l’impression comportant de la photographie, ou de l’illustration photographique, ou si vous avez des fichiers à destination du web, on part sur des fichiers raster (pixel). Si au contraire vous travailler sur des éléments graphiques d’une marque, une charte ou des documents sans photographie, on passe sur du vecteur.
Quels sont les logiciels à utiliser ?
Pour le vectoriel on a 3 logiciels qui se démarquent des autres :
- Adobe Illustrator : le plus connu parfait pour le côté créatif.
- Corel draw : moins jolie, mais plus adapter pour du dessin technique
- Affinity designer : le petit nouveau qui s’inspire de Illustrator, mais qui a su faire sa place notamment due à son prix plus qu’abordable.
Pour les logiciels de retouche photo, il y en a 3 que je recommande.
- Adobe Photoshop : le leader incontesté du marché. De grande possibilité, mais peut vite être chronophage tellement on peut faire de choses avec.
- Affinity photo : un logiciel inspire de photoshop qui attire grâce à son prix abordable.
- Canva. C’est un site internet que nous recommandons à nos clients néophytes et hermétique à l’informatique. Intuitif, facile d’utilisation et avec une grosse base de fichier prêt à exploiter, il vous permettra de faire toutes vos publications. Et vos documents sans trop d’effort. Attention cependant, ce n’est pas vraiment un logiciel de retouche photo, vous ne pourrez pas faire le quart de ce que vous permettrait de faire Photoshop.
Quelle est la différence entre la haute et la basse définition ?
Il faut comprendre que les image HD (haute définition) et BD (basse définition) n’ont pas les mêmes utilisations. Il n’y a donc pas de mieux, tout dépend la finalité.
Dans les secteurs d’imprimerie, on optera pour des images HD, car le poids n’a pas d’importance, seule la qualité prime.
Dans le secteur du web, c’est le contraire, on va privilégier des images BD puisqu’on a besoin d’images légères qui chargent vite.
Comment savoir si votre image est en HD ou BD ?
Déjà il y a le poids, plus une image est lourde plus sa qualité est élevée. Ensuite pour connaître la qualité, il faut regarder le nombre de DPI (Dot per Inch). Le DPI nous indique la densité de pixel dans l’image. Plus il y a de pixel plus la qualité est bonne. Pour le savoir il faut ouvrir dans un programme dédié à la retouche d’image tel que Photoshop.
Pour terminer il y a des normes. Pour imprimer on optera pour du 300 DPI pour une qualité optimale, on peut dans certains cas avec l’impression numérique passer sur du 150 DPI, mais la valeur universelle reste le 300 DPI.
Pour les fichiers web, nous seront sur du 72 à 90 DPI maximum, c’est pour cela qu’il n’est pas recommandés d’imprimer des images du web en grand format, car le rendu risque d’être pixelisé et peu qualitatif.
C’est pour cela qu’il est important de travailler sur une base de 300 DPI et de réduire jusqu’au 72 DPI, mais jamais l’inverse. Assurez-vous que vous avez deux versions de votre logo, une pour le web et l’autre pour le print.
À quoi correspond les différents formats ?
1 | JPG ou JPEG
Principalement utilisé pour les photos, le format JPG est très utile, car il peut être optimisé en poids. Plus le poids est bas et plus votre image va charger rapidement sur Internet. En revanche plus le poids et bas, plus la qualité de l’image sera basse. L’optimisation du poids s’effectue avec Photoshop en enregistrant l’image.
2 | PNG
Le format PNG est un peu comme le format JPG sauf qu’il ne peut pas être optimisé. Les fichiers sont donc plus gros. La particularité avec les formats PNG est que vous pouvez sauvegarder l’image avec un fond transparent. Ceci fait de ce fichier un fichier très utile, car vous pouvez le superposer par-dessus une couleur de fond ou texture par exemple.
3 | GIF
Le format GIF est le format le plus basique dans la famille des Rasters. Le GIF est principalement utilisé pour créer des petites animations en boucles, utilisées sur le web.
4 | PSD ou PSB
Format de travail de vos fichiers Photoshop. Il vous permet de garder vos différents calques et ainsi de les modifier si besoin.
5 | TIF
Ce format est utilisé pour l’impression et a l’avantage de ne pas être compressé et d’accepter les zones de transparence. Cela permet de n’avoir aucune perte de qualité, ce qui lui donne un avantage pour la réalisation d’un imprimé professionnel. Il est de meilleure qualité que le JPEG.
6 | EPS
Le format EPS est le format le plus utilisé dans la famille vectoriel. L’avantage du format EPS est qu’il est compatible avec pratiquement tous les logiciels d’édition graphique.
7 | SVG
Les formats SVG, sont des formats vectoriels pouvant être utilisés pour le web (même si on privilégiera le PNG). Par exemple, si vous souhaitez créer un effet sur votre site internet avec votre logo en l’agrandissent ou rétrécissant. Les formats SVG sont parfaits pour les icônes, boutons et logos…
8 | AI
Les formats AI sont destinés à être utilisés avec le logiciel Adobe Illustrator. Ces fichiers sont très spécifiques et sont principalement utilisés par les graphistes, illustrateurs, web designers et imprimeurs. Les fichiers Ai ont des attributions spéciales supportées uniquement par Illustrator.
9 | PDF
C’est Le format universel de transfert de fichier. Que ce soit un fichier vectoriel ou raster, vous pouvez conserver les propriétés du fichier et même ses calques. De plus, contrairement au fichier AI/PSD où il faut un logiciel spécifique pour l’ouvrir, le PDF est lui lisible par tout le monde.
Pour conclure
Ça y est, vous savez tout sur les formats Vectoriels et Rasters. Vous pourrez choisir quel type de fichier utiliser selon vos besoins. Vous saurez également comment les partager et quelle qualité choisir selon l’utilisation. J’espère que cet article vous aura aidé à y voir plus clair.
Toute l’équipe AIO Création vous souhaite une bonne journée ! À bientôt pour de nouvelles actualités.